Plantarium
Plantarium ist die Schnittmenge zwischen zwei Dingen die ich sehr faszinierend finde, Pflanzen und 3D Modellierung. Es ist eine WebApp die es Nutzern ermöglicht Pflanzen zu erstellen und zu exportieren. Die User legen dabei über ein Node-System fest wie die Pflanze aussieht und Plantarium generiert daraus ein 3D Modell.

Die Anfänge und Herausforderungen
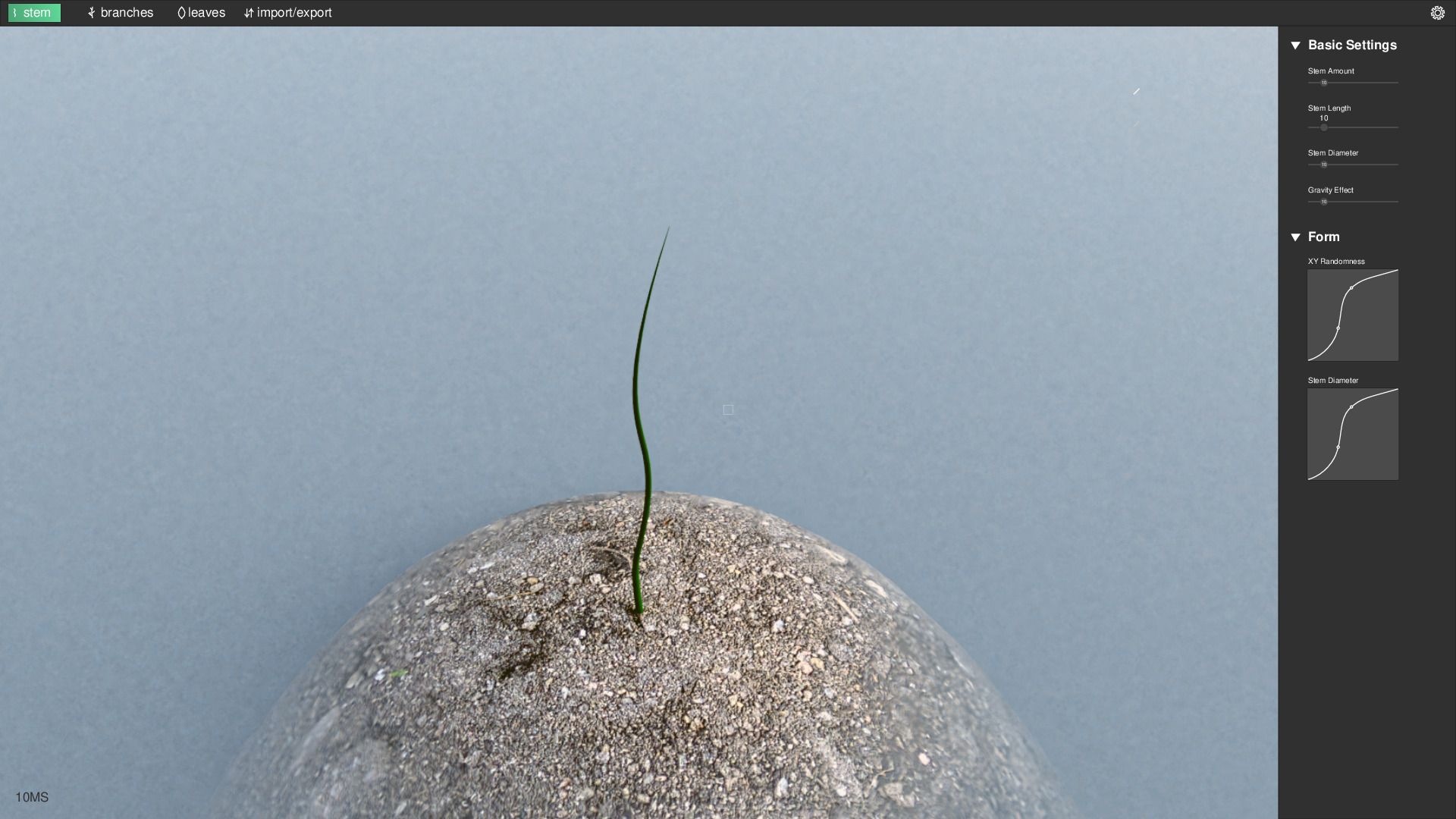
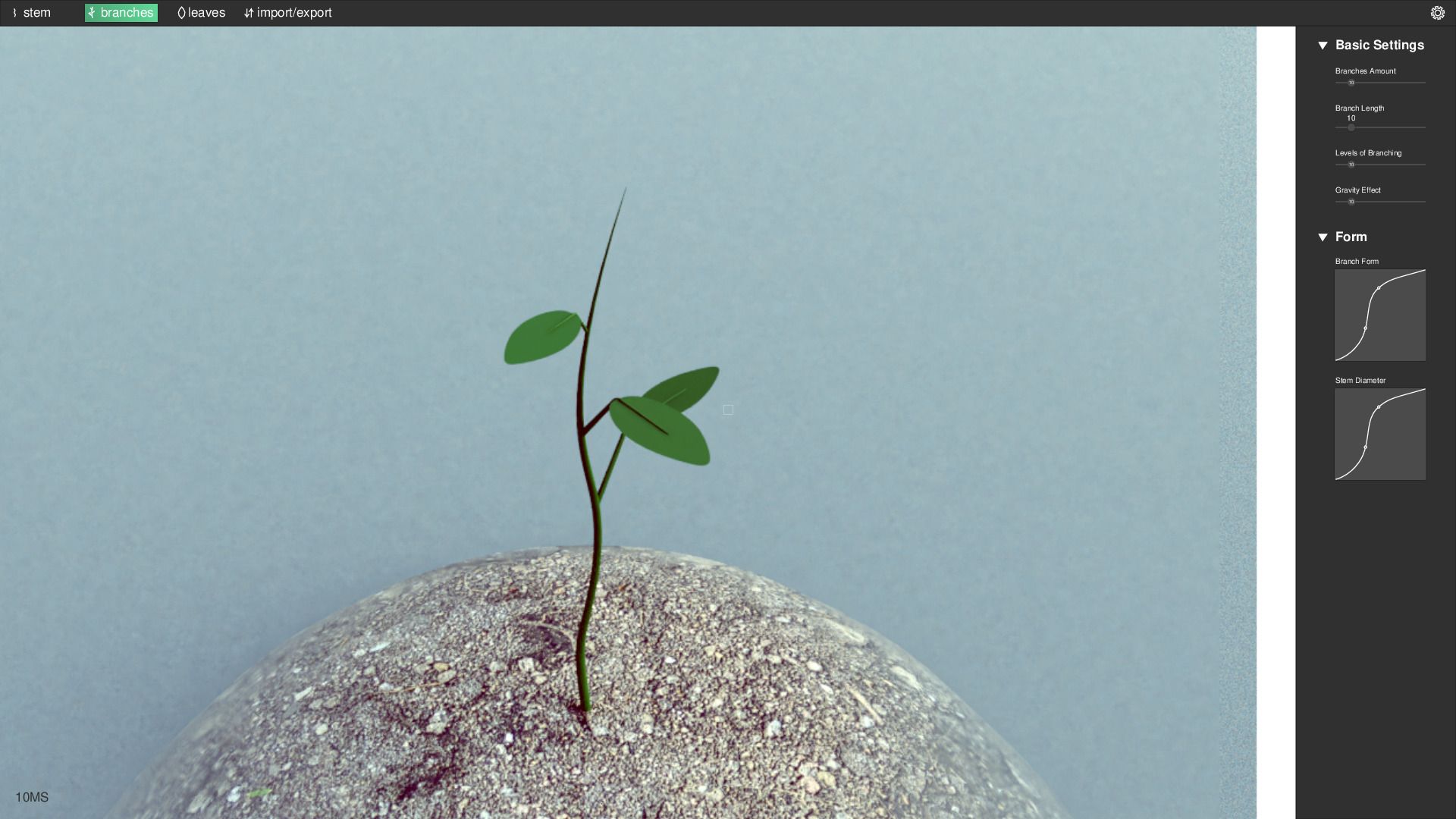
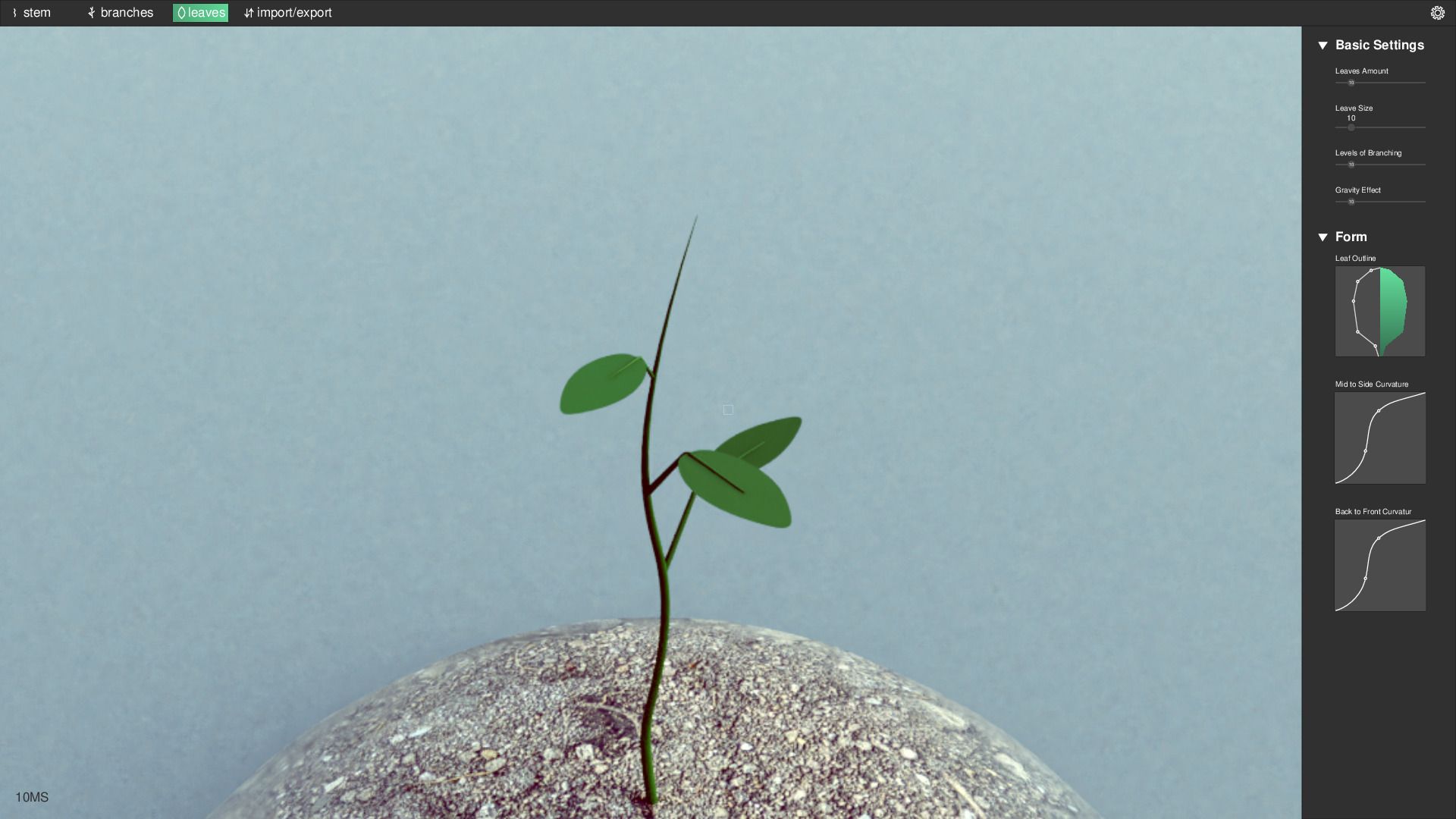
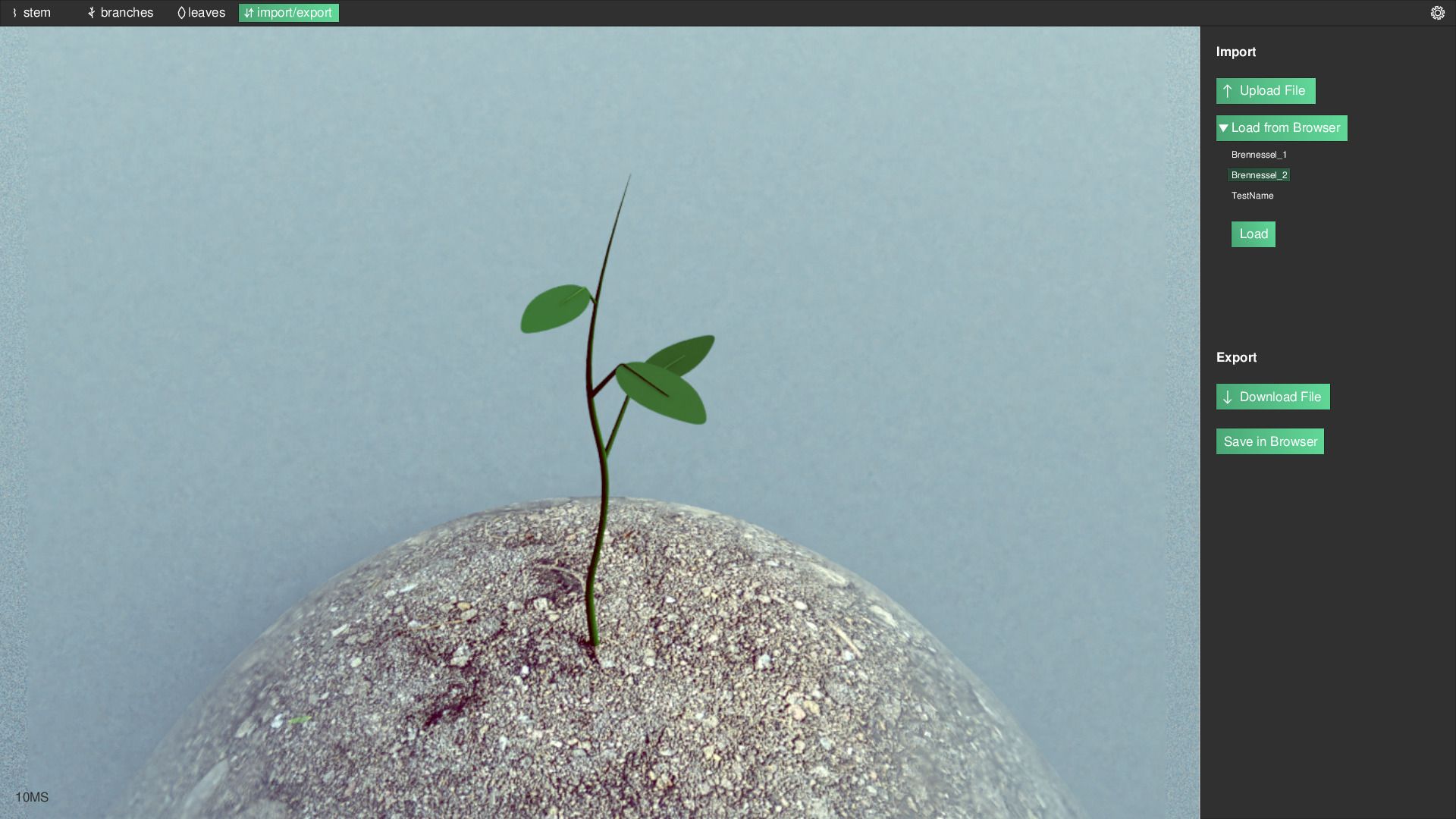
Der erste Prototyp war innerhalb von zwei Wochen intensiver Arbeit fertig und sah ungefähr so aus:
Erster Prototyp






Schon gar nicht schlecht, aber wie das mit Prototypen so ist gab es noch einiges zu verbessern. Also eine Kurze Historie der größten Änderungen bis heute:
Refactors
Svelte Rewrite
Der erste Prototyp war handgeschriebenes ungetestes Javascript. Das kann man sich etwa so vorstellen als ob man ein Auto nur aus Zahnstochern und Ducttape bauen muss. Man kriegt es eventuell hin, ist vielleicht sogar ganz begeistert von seiner Kreation, wenn man sich das ganze aber dann ne Woche später nochmal anschaut oder schlimmer noch Verbesserungen daran machen will wird es recht schnell schwierig. Das hieß es war Zeit für die Lieblingsbeschäftigung eines jeden Web Entwicklers; herausfinden was gerade der heiße Scheiß in der Welt der Webentwicklung ist. Sobald man sich dann für eine der tausenden möglichen Technologien entschieden hat, macht man diese zu seiner persönlichen Religion und verteidigt sie mit religiösem Fanatismus. Ganz einfach, oder?
Also hab ich mich für das einfachste, schnellste und rundherum beste Framework entschieden: “Svelte”.
Im Grunde helfen einem Frameworks die Daten einer App, also zum Beispiel Nutzernamen, Loginstatus usw. in HTML und CSS zu verwandeln, was der Browser dann anzeigt.
Node-Systeme
Das Interface war in 4 verschiedene Stufen aufgeteilt, “Stamm”, “Äste”,“Blätter” und “Import/Export”. Die Idee war gar nicht schlecht da jeder Teil an der Pflanze eine eigene Ansicht hatte und man recht schnell die richtigen Einstellungen fand, wenn man etwas ändern wollte. Leider werden dadurch die Nutzer extrem eingeschränkt und man kann nur Pflanzen bauen die dem Schema Stam->Ast->Blatt entsprechen. Was ist aber wenn ich mehrere Ebenen von Ästen haben will oder unterschiedliche Blätter an Stamm und Ast? Das war mit dem Model nicht möglich also wie man so schön sagt: “Back to the drawing board.” Im Hinterkopf hatte ich eigentlich schon die Lösung für das Problem, war mir nur nicht ganz sicher, ob ich die nötigen Skills hatte um es zu implementieren.
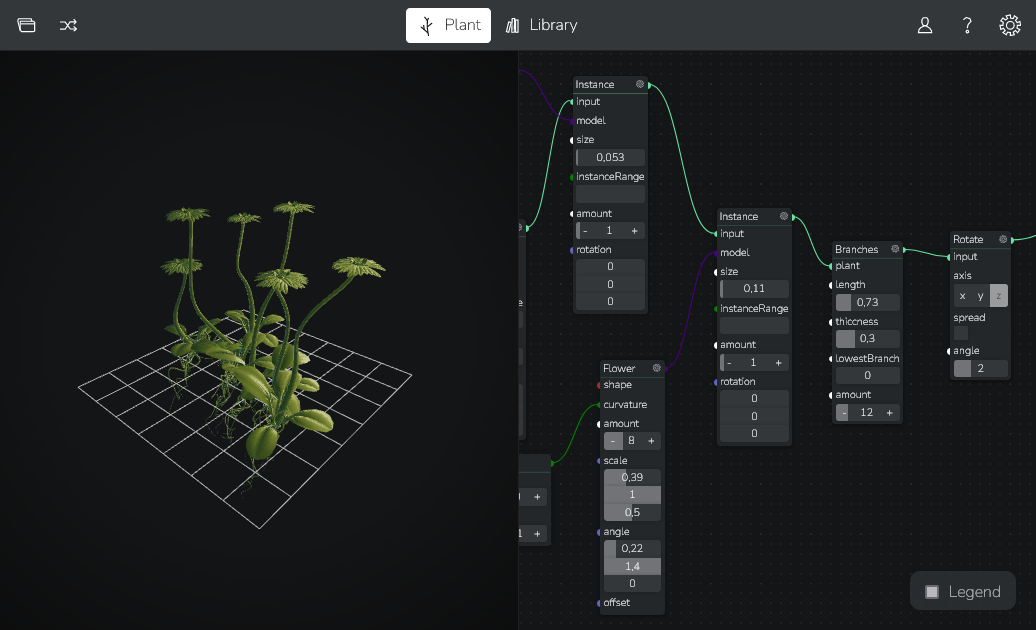
Die Lösung sind Node-Systeme! Hmm, was ist das denn?
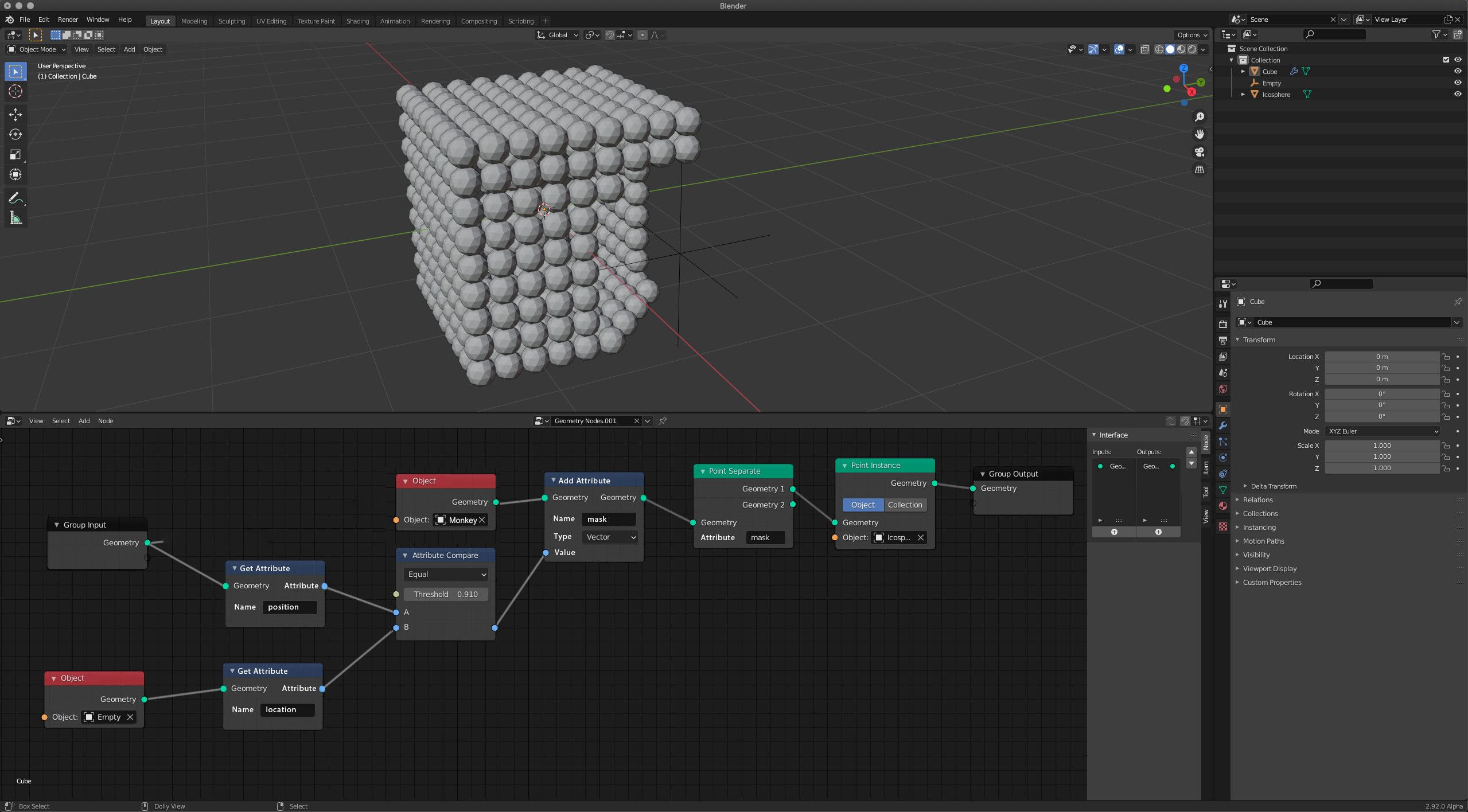
Node-Systeme bestehen aus Nodes und Connections. Nodes haben inputs und outputs und man kann diese miteinander verbinden.
In der Beispielgrafik haben wir zwei input-color nodes die jeweils eine Farbe produzieren und eine mix-color node die farben miteinander vermixt.
Das coole ist das man dieses System sehr generisch gestalten kann und zum beispiel eine generate-stem, generate-branches oder eine add-leaves node programmieren kann. Aufgrund der
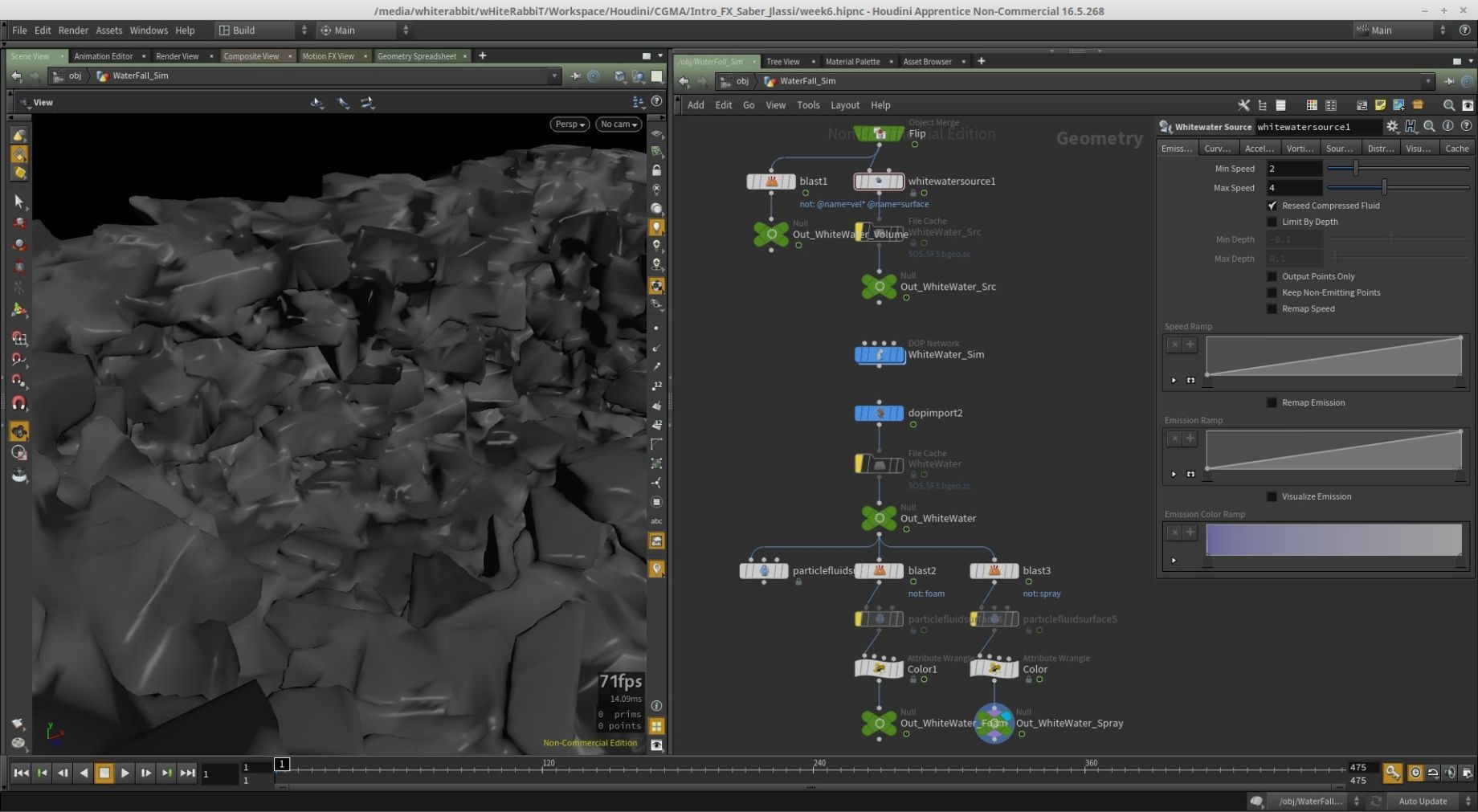
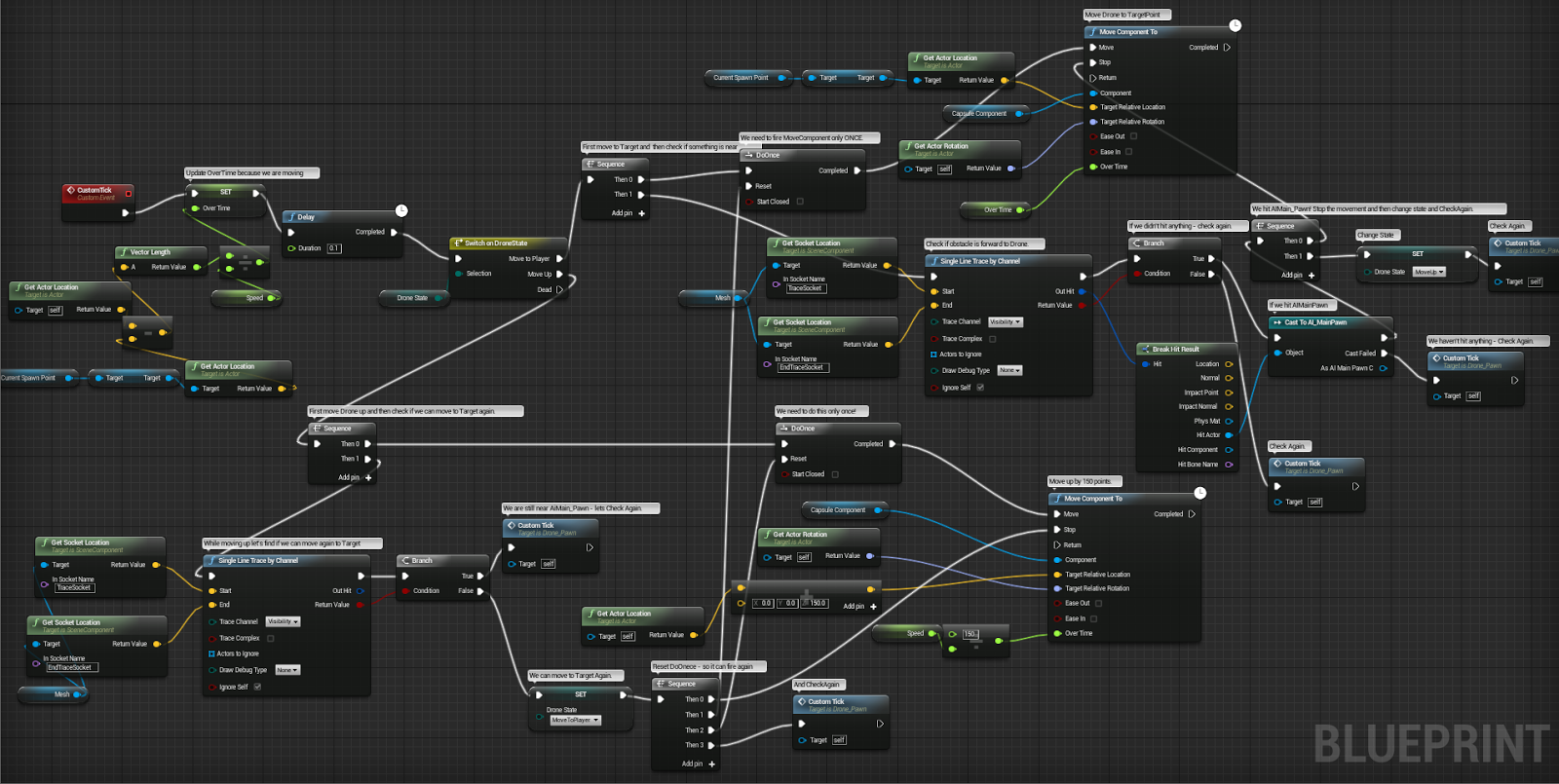
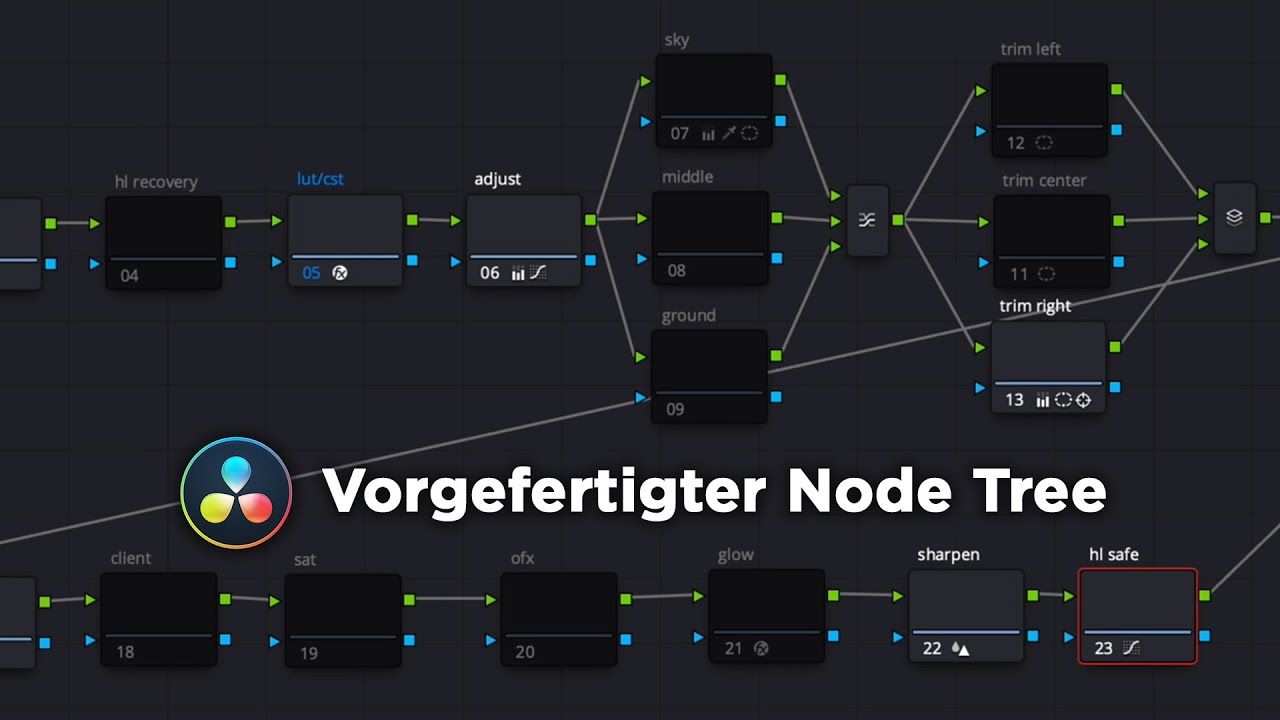
Beispiele von Node Systemen




Svelte-Kit Rewrite
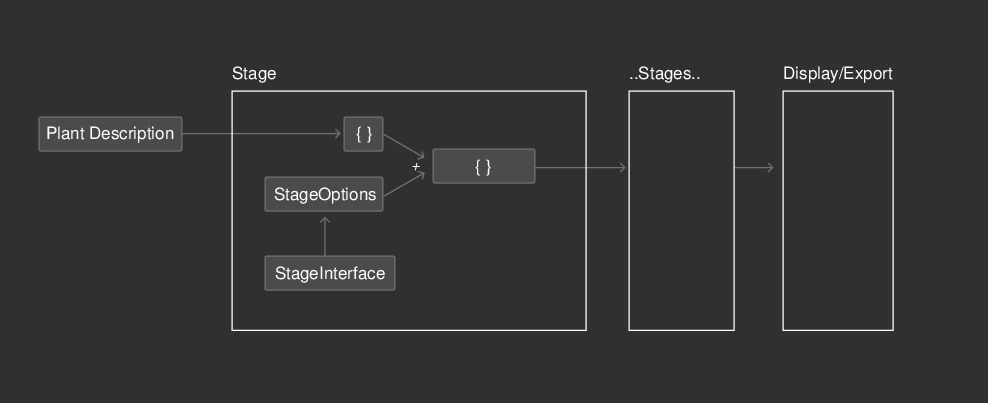
Architektur
Nach einigen unterschiedlichen Versuchen habe ich mich für eine eventbasierte Architektur entschieden. Irgendwie passt das sehr gut zu Node-Systemen da die einzelnen Komponenten über Events miteinander kommunizieren können.
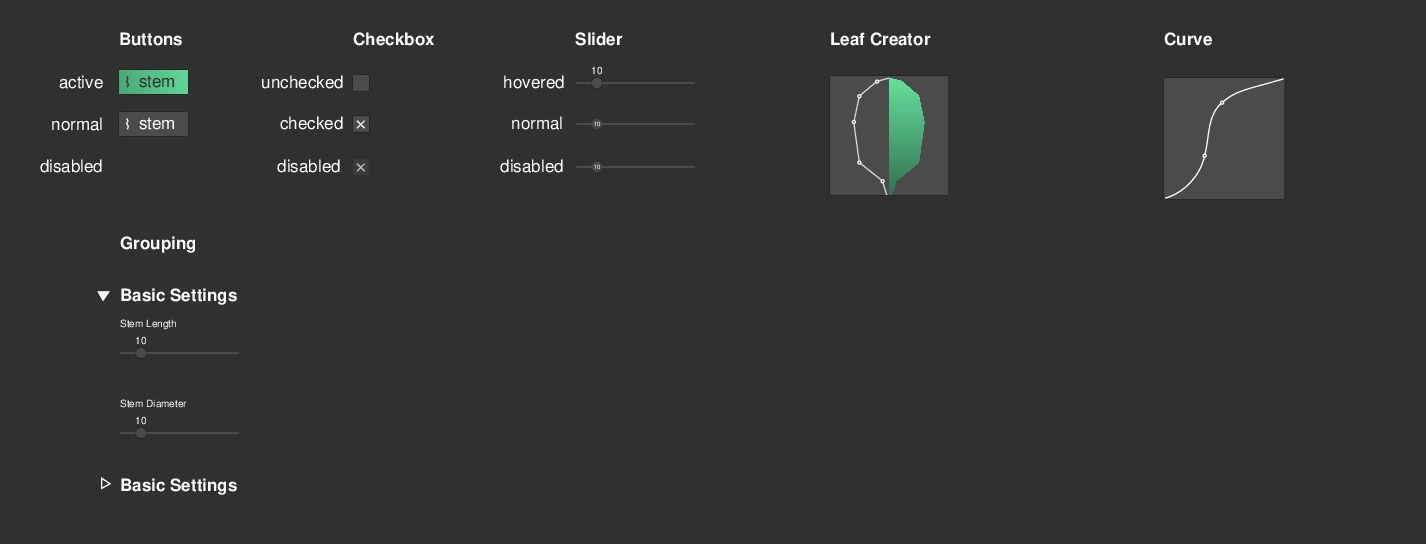
Design
Zukunft
Abschluss
Aktuell sieht die Architectur in etwa so aus: