Plantarium
Introduction
Plantarium is the intersection of two things I find fascinating: plants and 3D modeling.
It is a web app that allows users to create and export plants.
Users define the plant’s appearance through a node system, and Plantarium generates a 3D model from it.

The Beginnings and Challenges
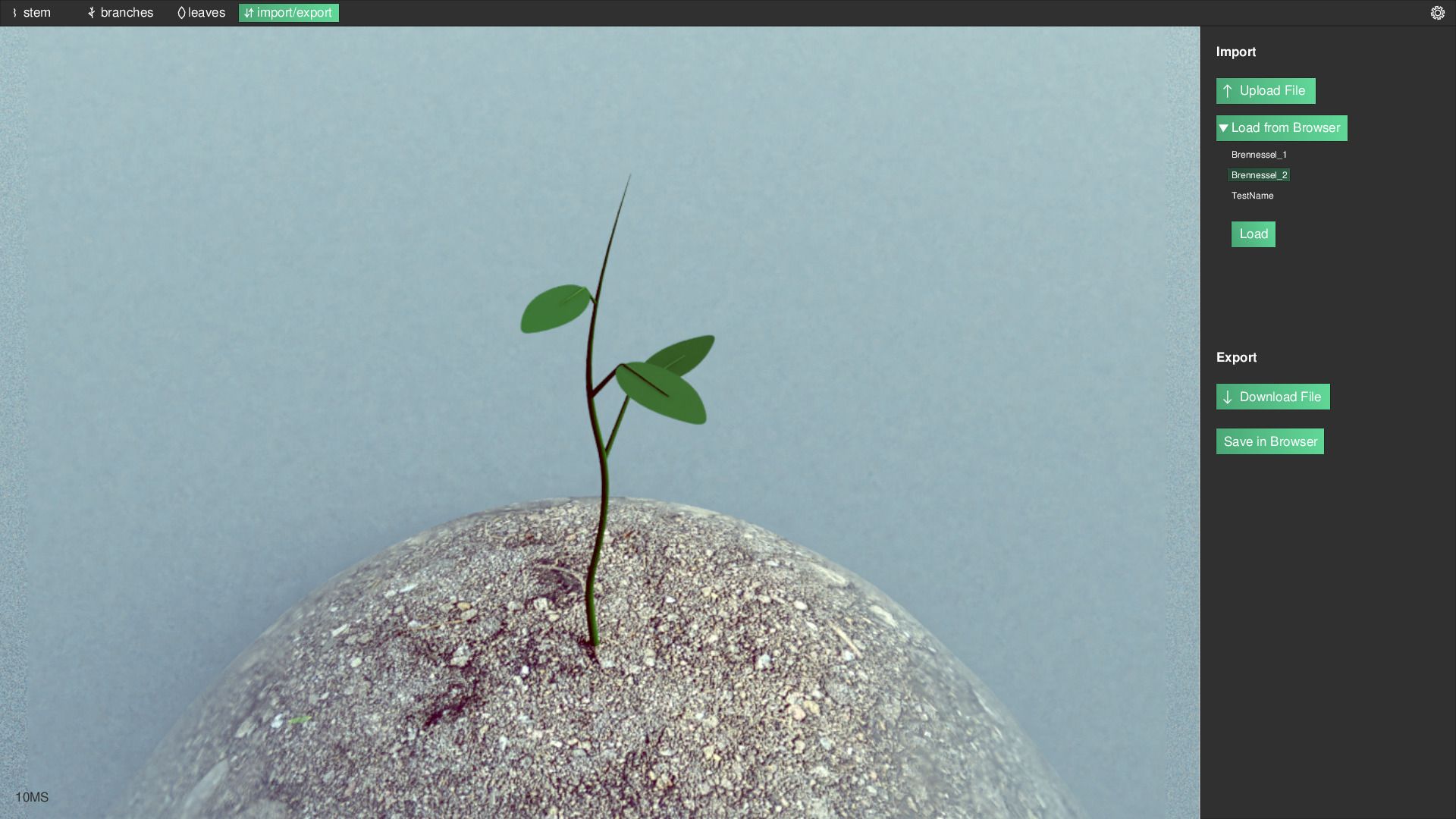
The first prototype was ready within two weeks of intense work and looked something like this:
First Prototype






Not bad, but as with prototypes, there was still a lot to improve.
So here’s a brief history of the biggest changes so far:
Refactors
Svelte Rewrite
The first prototype was handwritten, untested JavaScript.
That’s like trying to build a car out of toothpicks and duct tape.
You might get it to work, and you might even be proud of your creation,
but if you revisit it a week later—or worse, try to improve it—it quickly becomes a nightmare.
So, it was time for every web developer’s favorite activity:
figuring out what’s currently the hottest thing in web development.
Once you pick one of the thousands of possible technologies,
you make it your personal religion and defend it with fanatical devotion.
Easy, right?
So, I went with the simplest, fastest, and overall best framework: “Svelte”.
In essence, frameworks help turn an app’s data (e.g., usernames, login status) into HTML and CSS,
which the browser then displays.
Node Systems
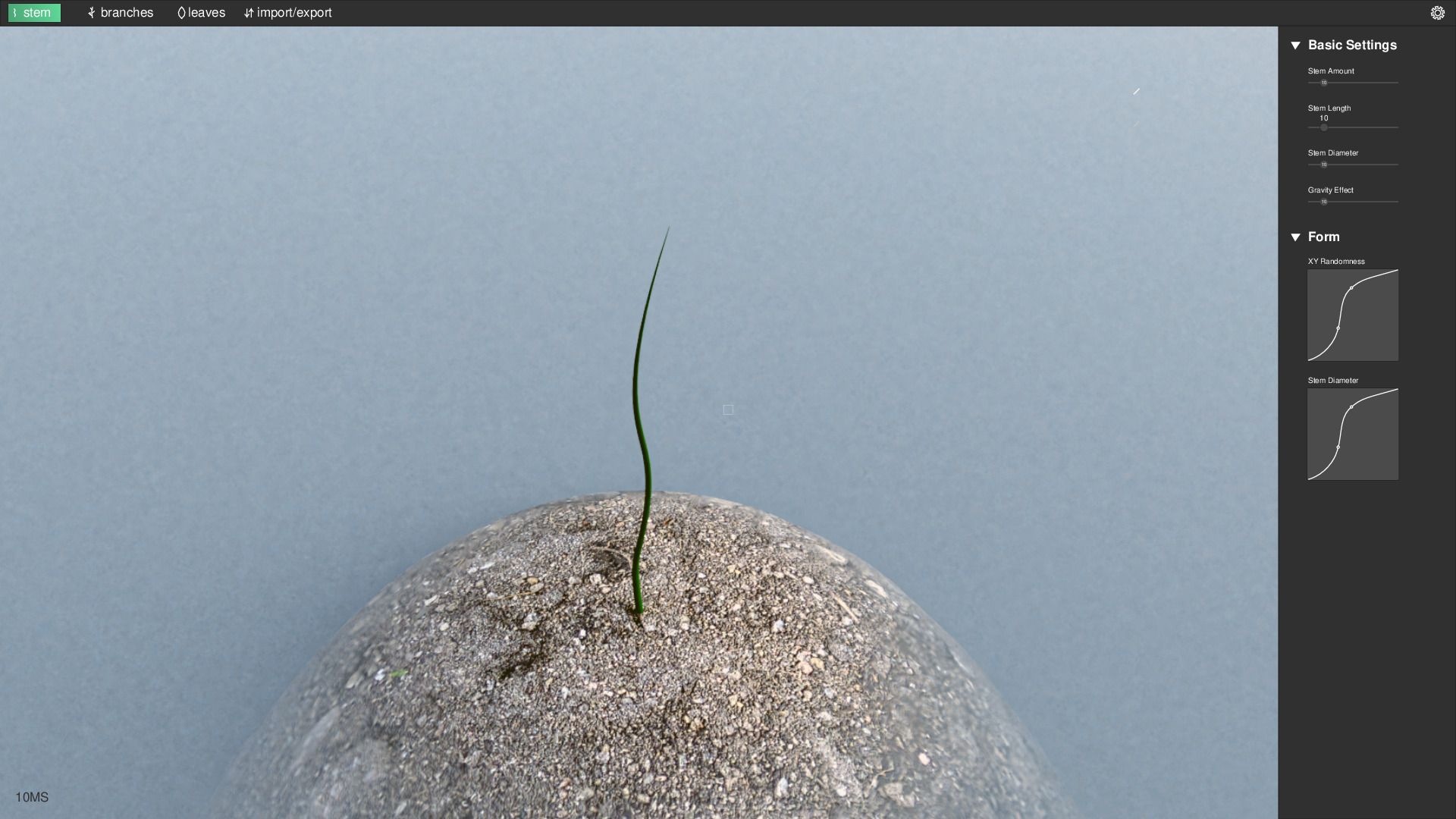
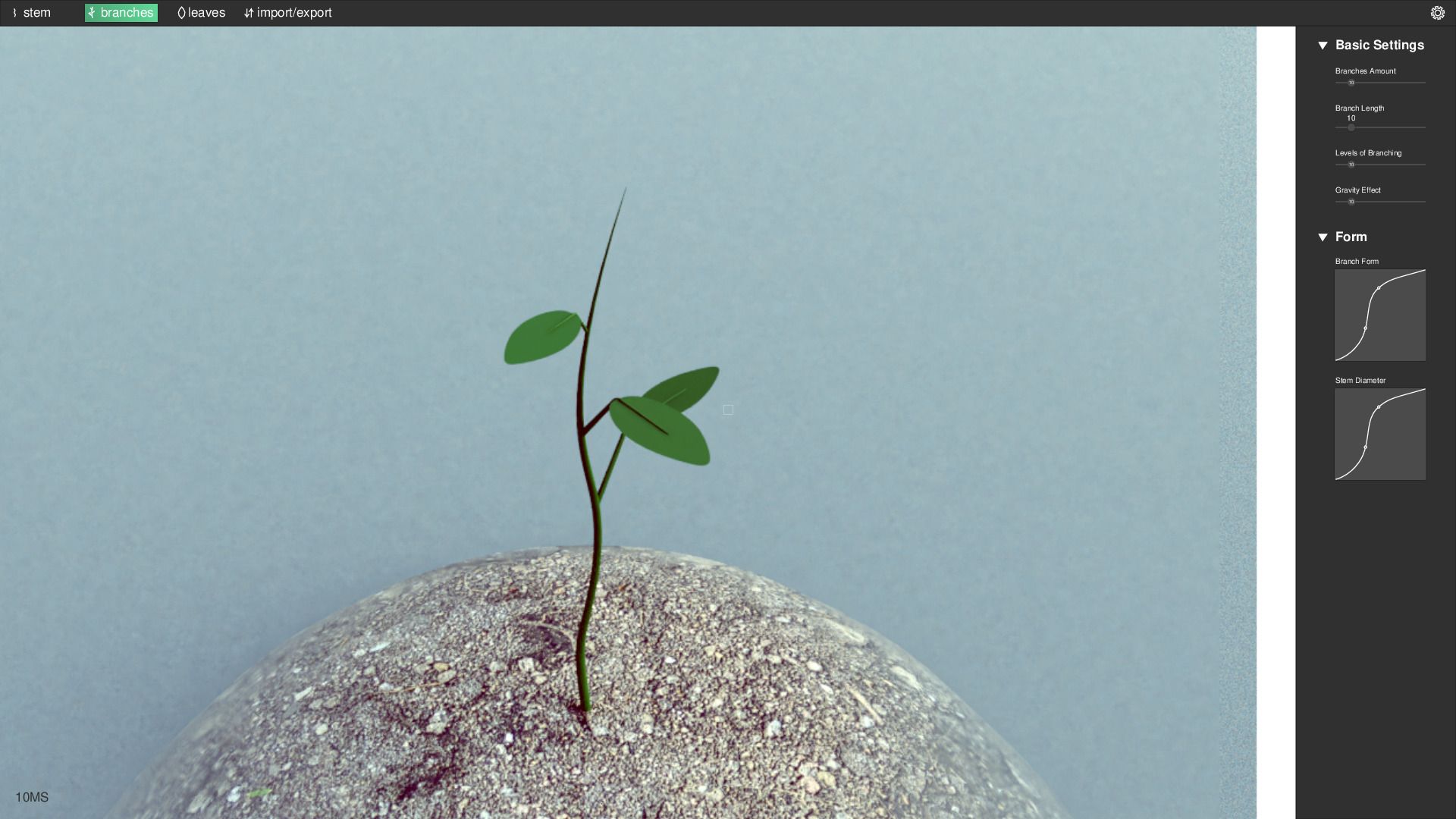
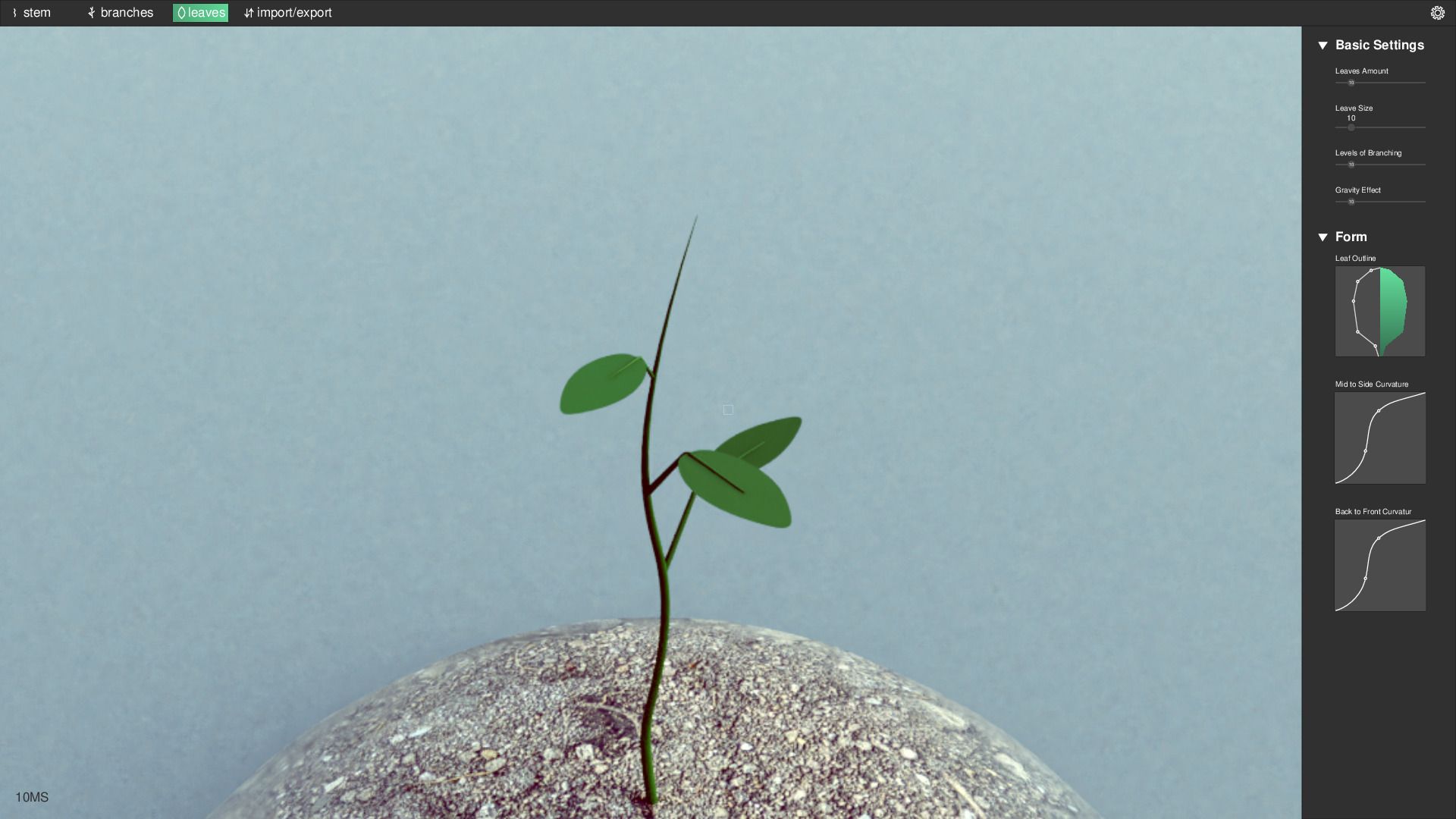
The interface was divided into four different sections: “Stem,” “Branches,” “Leaves,” and “Import/Export.”
The idea wasn’t bad since each part of the plant had its own view,
making it easy to find the right settings when making changes.
However, this structure severely limited users.
You could only build plants following the Stem → Branch → Leaf model.
But what if you wanted multiple layers of branches or different leaves for stems and branches?
This model didn’t allow for that.
So, as they say:
“Back to the drawing board.”
I already had a solution in mind,
but I wasn’t sure if I had the skills to implement it.
The solution? Node Systems!
Hmm, what’s that?
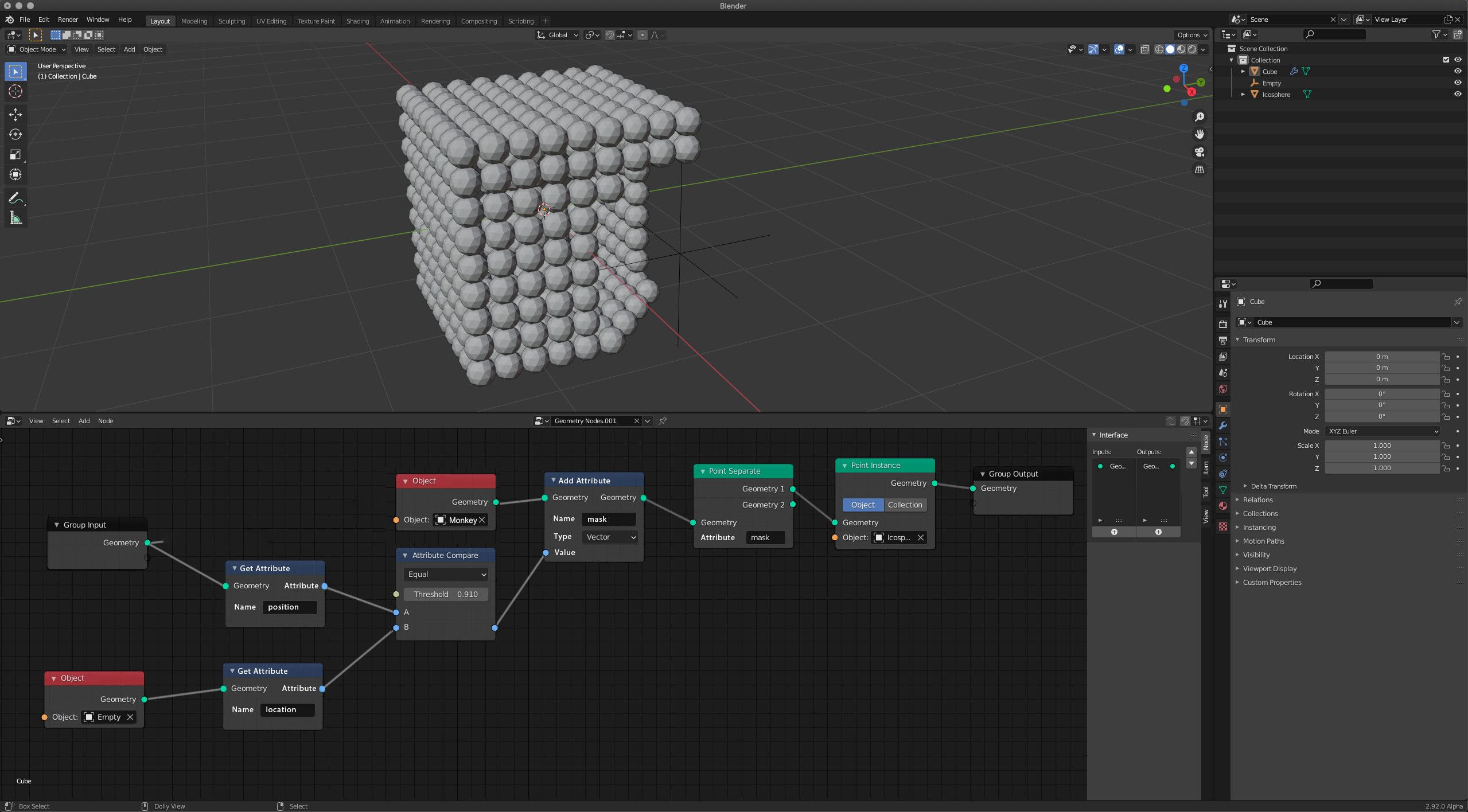
Node systems consist of nodes and connections.
Nodes have inputs and outputs, which can be connected.
In the example graphic, we have two input-color nodes that each produce a color,
and a mix-color node that blends them.
The cool thing is that this system is highly flexible.
You can program nodes like generate-stem, generate-branches, or add-leaves.
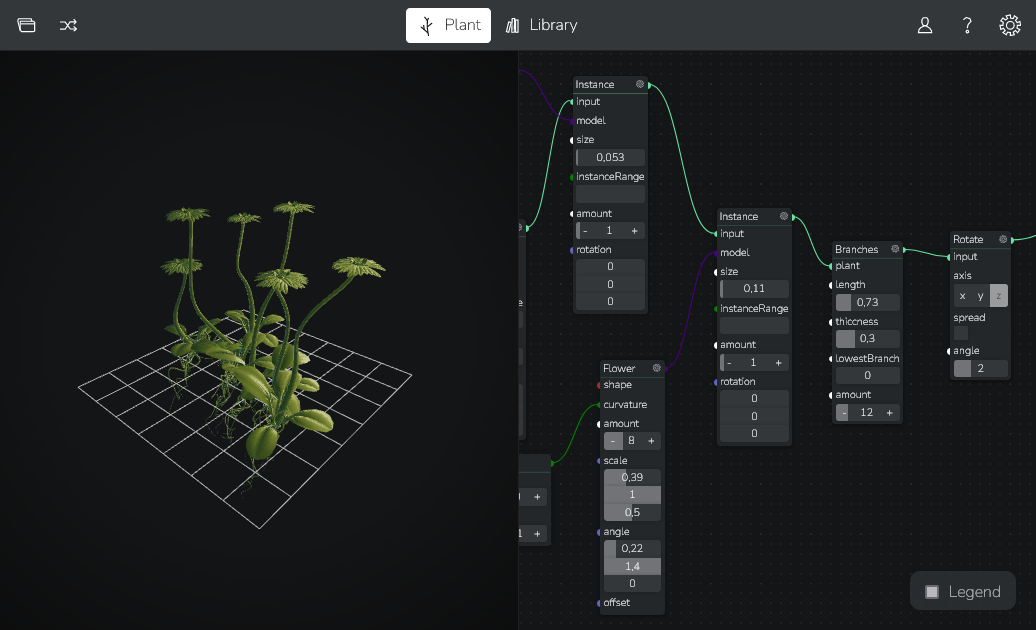
Examples of Node Systems




Svelte-Kit Rewrite
Architecture
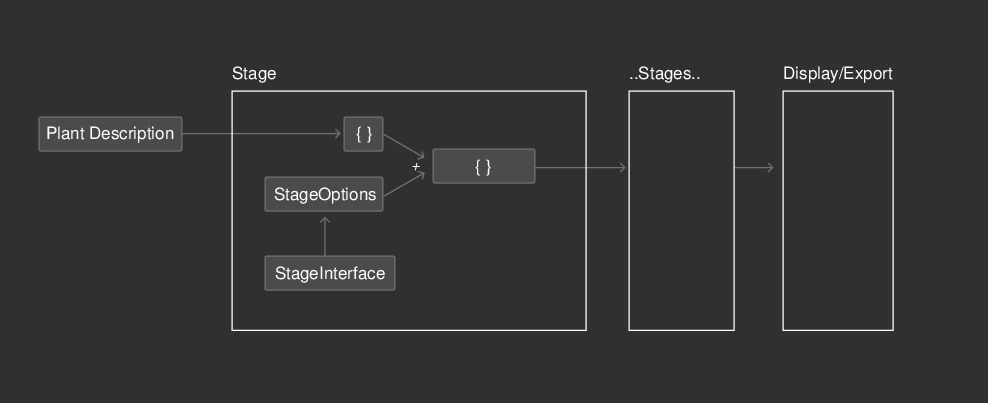
After experimenting with different approaches, I settled on an event-based architecture.
This fits well with node systems since individual components can communicate via events.
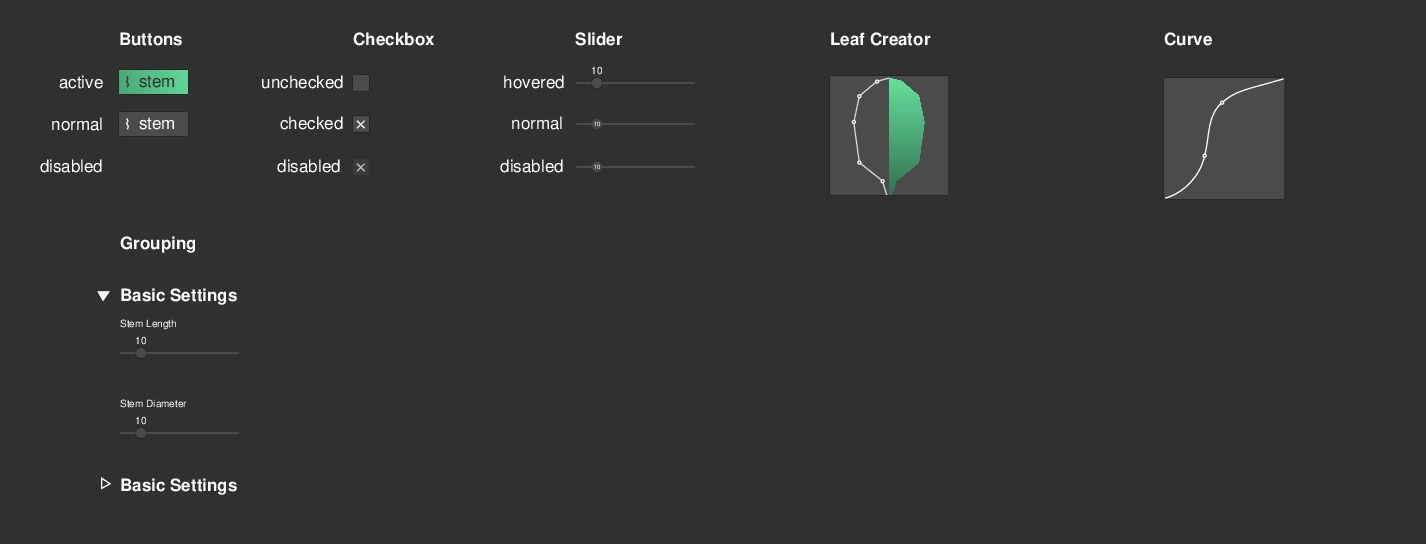
Design
Future
Conclusion
Currently, the architecture looks something like this: